들어가기
Slipp 에서 사이드 프로젝트를 진행하면서 API First Design 설계 라는 용어를 처음 접하게 됐습니다. 그리고 API First Design을 실천하기 위해 고군분투했던 내용들을 정리하면 좋을 것 같아 이렇게 내용을 내려적습니다.
아래 내용은 다우기술 전사 세미나에서 제가 발표했던 내용입니다. 슬라이드는 여기있습니다.
1. API First Design 이란 무엇을 의미하는 걸까요?
"협업하는 개발 프로세스에서 API를 첫 번째 우선 순위로 가져가는 것."

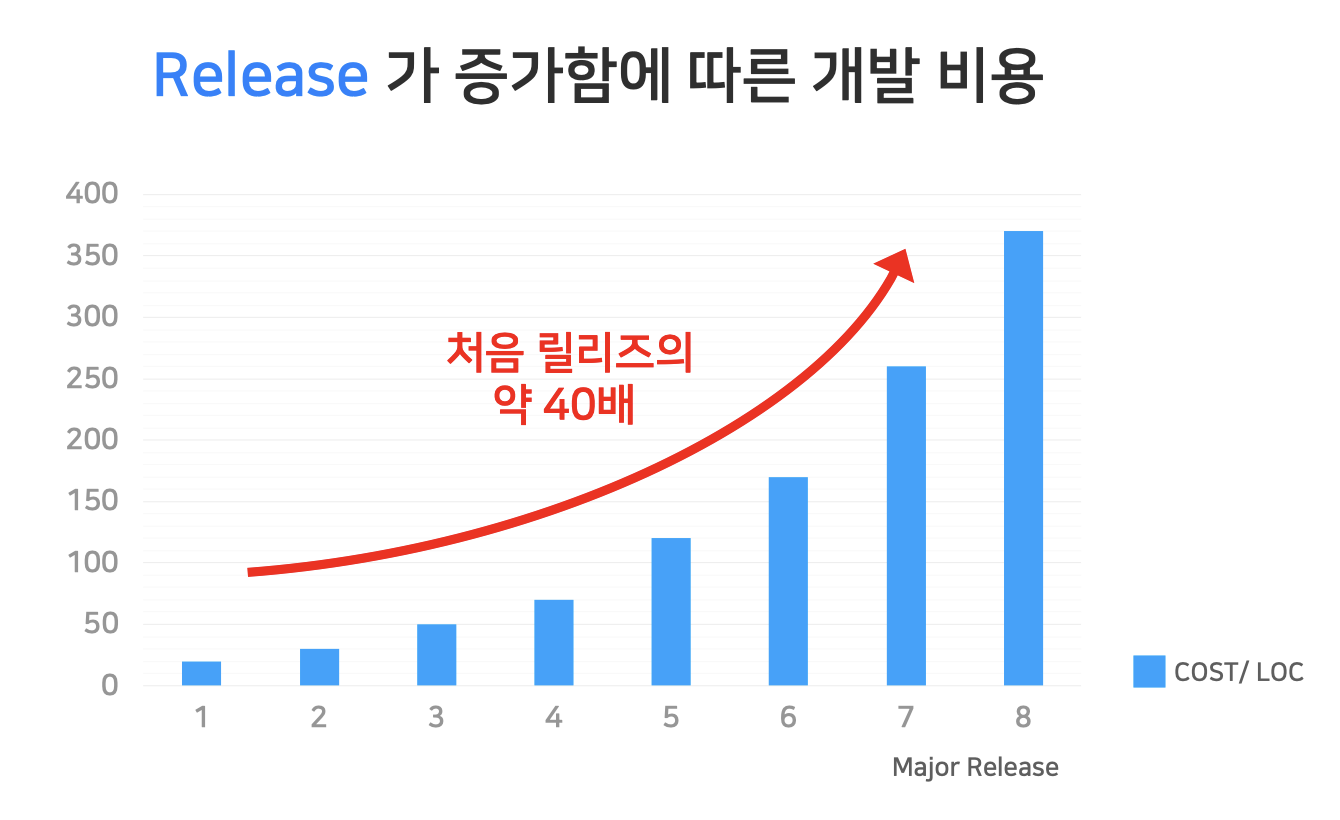
위 그림은 로버트 C 마틴이 클린아키텍쳐에서 말하길, 약 8번의 릴리즈를 하면 처음보다 약 40배의 비용이 들어간다는 것을 말하는 그래프입니다.
우리가 운영하고, 서비스하는 회사들의 대부분은 위와같은 형태를 따릅니다. 제가 근무하고 있는 회사에서도 릴리즈가 반복될수록 점점 더 많은 기능이 추가되고, 서비스가 생기면서 이를 유지하기 위한 비용이 점점더 커지고 있는 실정입니다.
반대로, 릴리즈가 반복될수록 생산성은 어떻게 될까요?

생산성의 경우에는 처음보다 약 40배 감소하는 것을 알 수 있습니다. 우리의 서비스에를 예시로 비춰서 생각할 수 있습니다. 서비스가 안정화가 되고 성숙해지면서 발생하는 유지보수의 비용으로, 약 몇 줄의 코드만 필요하게 될 뿐, 더 많은 Row의 코드를 필요로 하지 않게 됩니다.
위 그래프 2개가 보여주는 가정은 비단, 과장된게 아니라고 느껴집니다. 엔터프라이즈급 서비스에서는 위와같은 일은 비일비재하다고 생각합니다.
위 두 그래프를 보여드린 이유는 아키텍쳐의 중요성을 강조하기 위해서입니다. 이 내용은 백명석님의 코드리뷰에 대해서 라는 유튜브 강의를 통해서 알았습니다.
코드 리뷰를 왜 해야될까?
백명석님 유튜브 강의을 듣고 정리한 내용입니다. www.youtube.com/watch?v=FJNV_qoRRks 코드리뷰에 대해 왜? 코드리뷰를 해야되나??? 시장과 비즈니스의 요구사항 개발 리소스 증가 추이 동일 기간별 개발
happy-coding-day.tistory.com
아키텍쳐가 중요한 이유는 무엇일까? 왜 위 두 그래프와 같은 현상이 일어나는 걸까?
우리의 서비스에서 우리는 다음과 같은 현상을 묵시적으로 알고 있을 수 있습니다.
- 기능이 동작만 하면 아키텍처의 개선없이 다음 기능을 구현합니다.
- 기능이 변경되는 일어날 때는, 비슷한 소스코드를 복사 붙여넣기하거나, 일부를 수정합니다. 만약 복사 붙여넣기 했던 코드가 문제를 일으킬 수 나중에 해결하겠다 라는 카드를 사용합니다.
- 팀원들 간에 공유 부족으로 소수의 개발 인력에 대한 의존도가 높아집니다.
그러므로 좋은 설계를 하기 위해서는 아키텍처 그리고 클린코드에 주의를 기울여야 합니다.
그럼 이제 다시 본론으로 돌아가 보겠습니다.

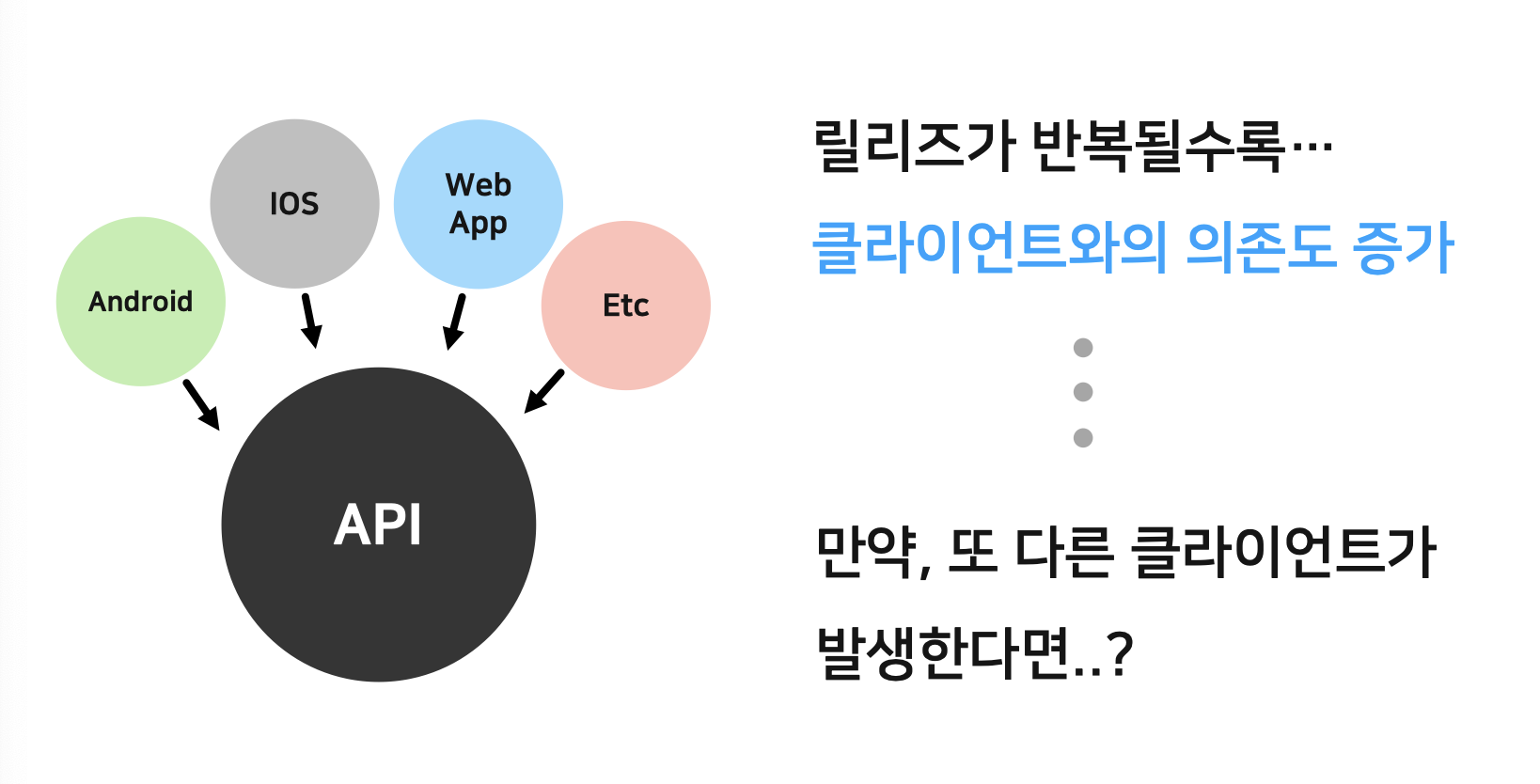
앞서 설명드린 것처럼 릴리즈가 반복될수록 코드의 양이 많아지고, 우리의 API는 더 많은 클라이언트가 생겨납니다.
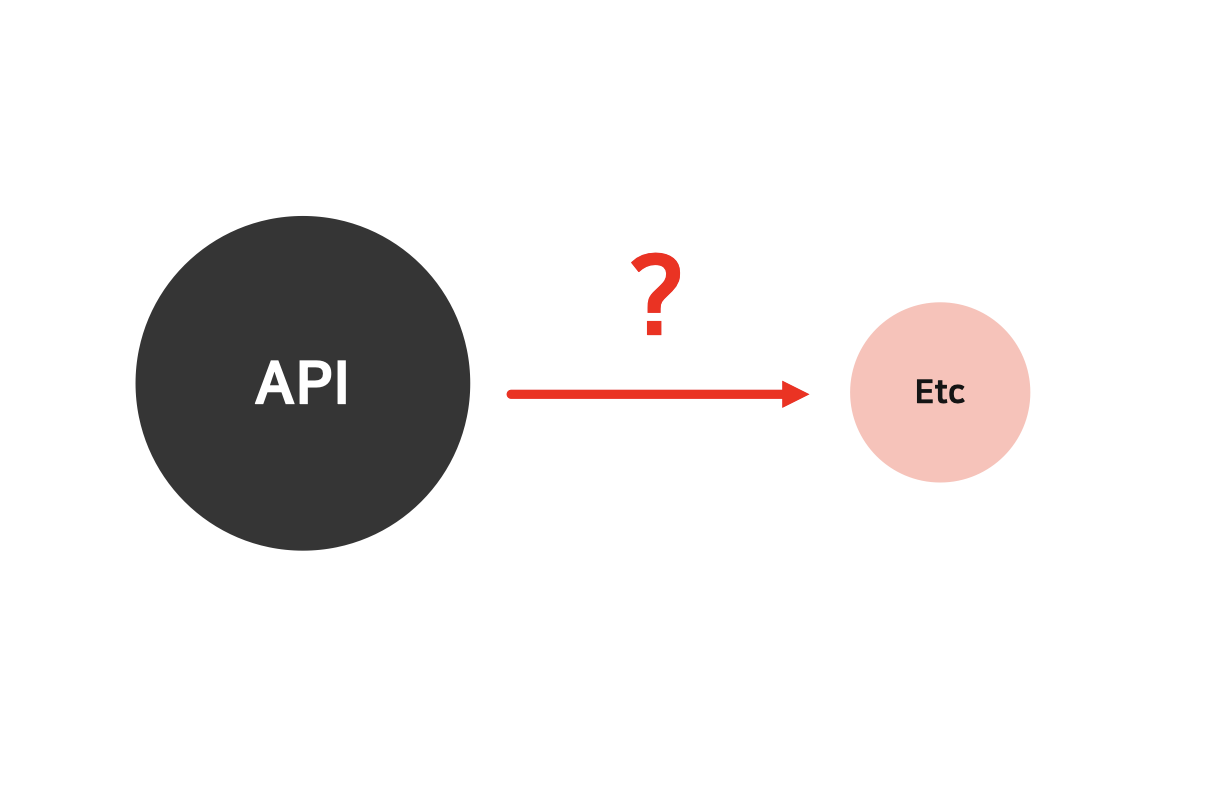
이런 상황에서 또 다른 클라이언트가 발생한다면 어떻게 될까요?

우리의 API는 이전보다 더 많은 API 를 필요로 하게 될 것입니다.

이 부분이 시사하는 것이 바로, 위에서 말했던 것과 같이 큰 아키텍쳐를 바라보지 않고, 편협적으로 작은 부분만 바라보았을 때의 문제점을 시사합니다.
그래서 API FIRST라는 말의 의미는,

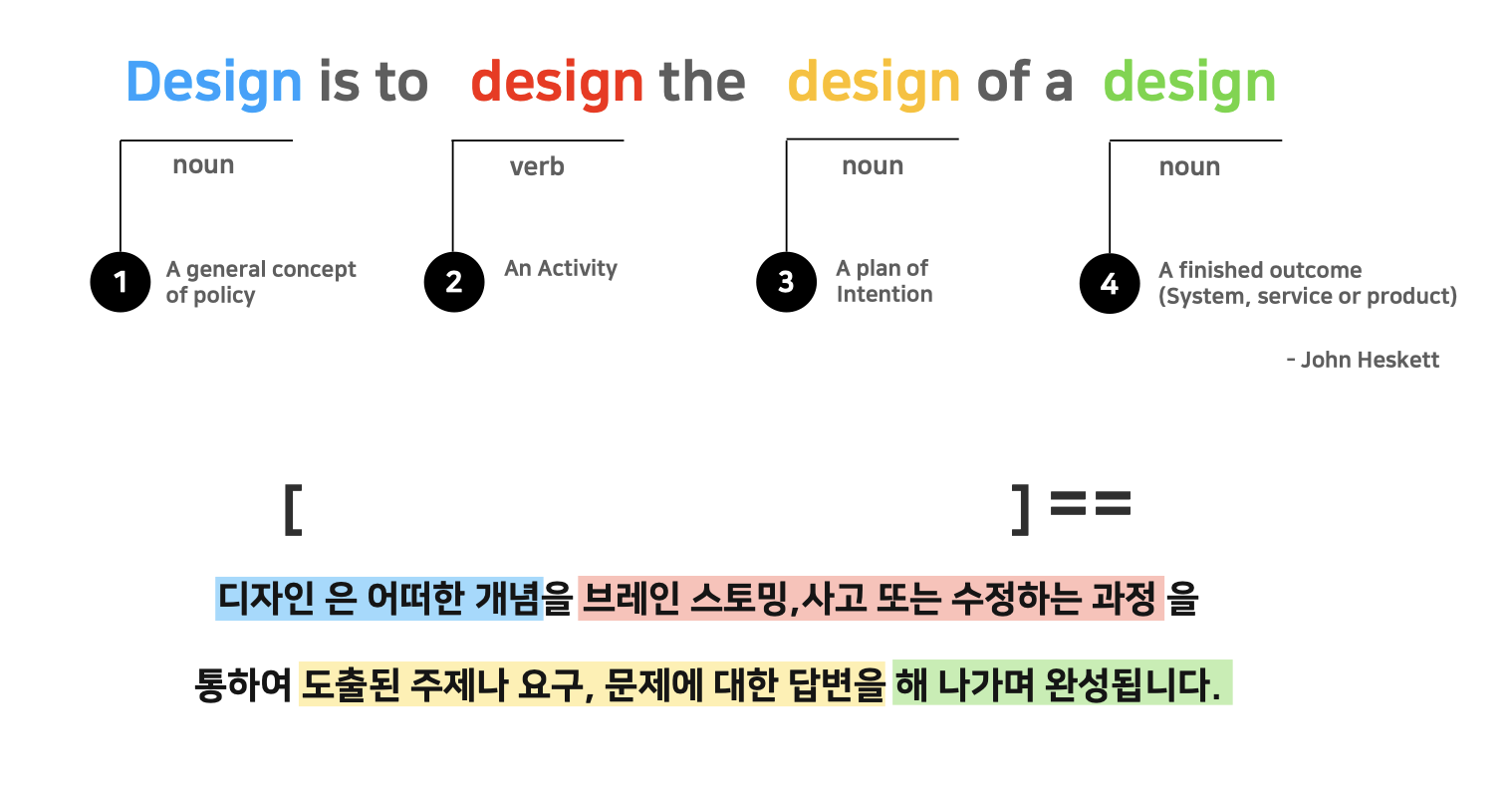
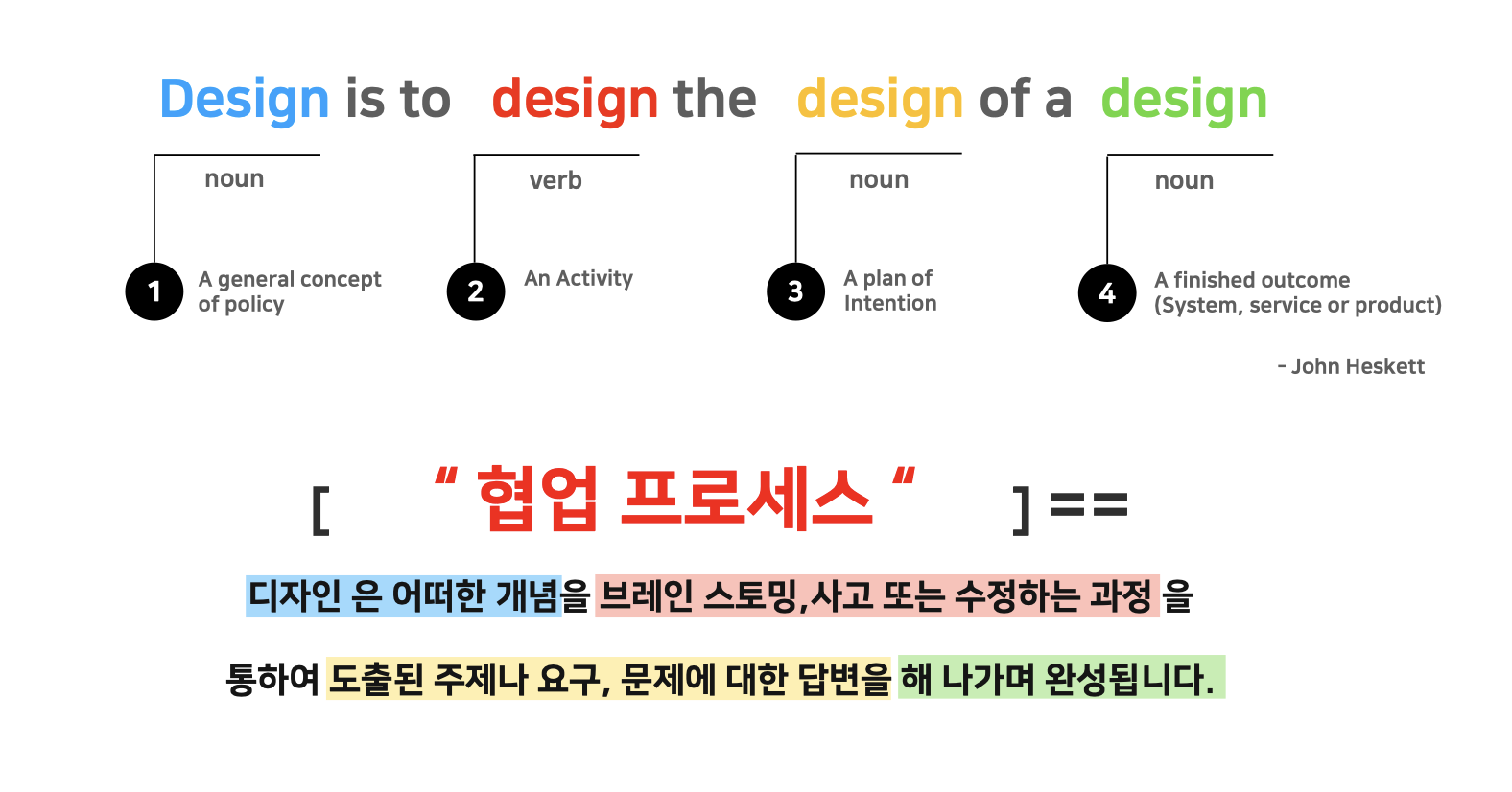
그러면 Design 이란 무엇을 의미하는 걸까요?

존 홉킨스가 말하는 디자인의 대한 정의입니다.
API First Deisgn에서 Design은 바로 협업 프로세스를 의미합니다.

즉, API-First Design 이란?

3. 그렇다면 API First Design 개발 과정은 어떻게 될까요?
API First Design의 개발 과정을 살펴보기 앞서, 일반적인 서비스 개발의 과정을 살펴볼까요?
서비스를 개발하는 팀은 크게, 백엔드와 프론트엔드로 나눠질 것입니다.
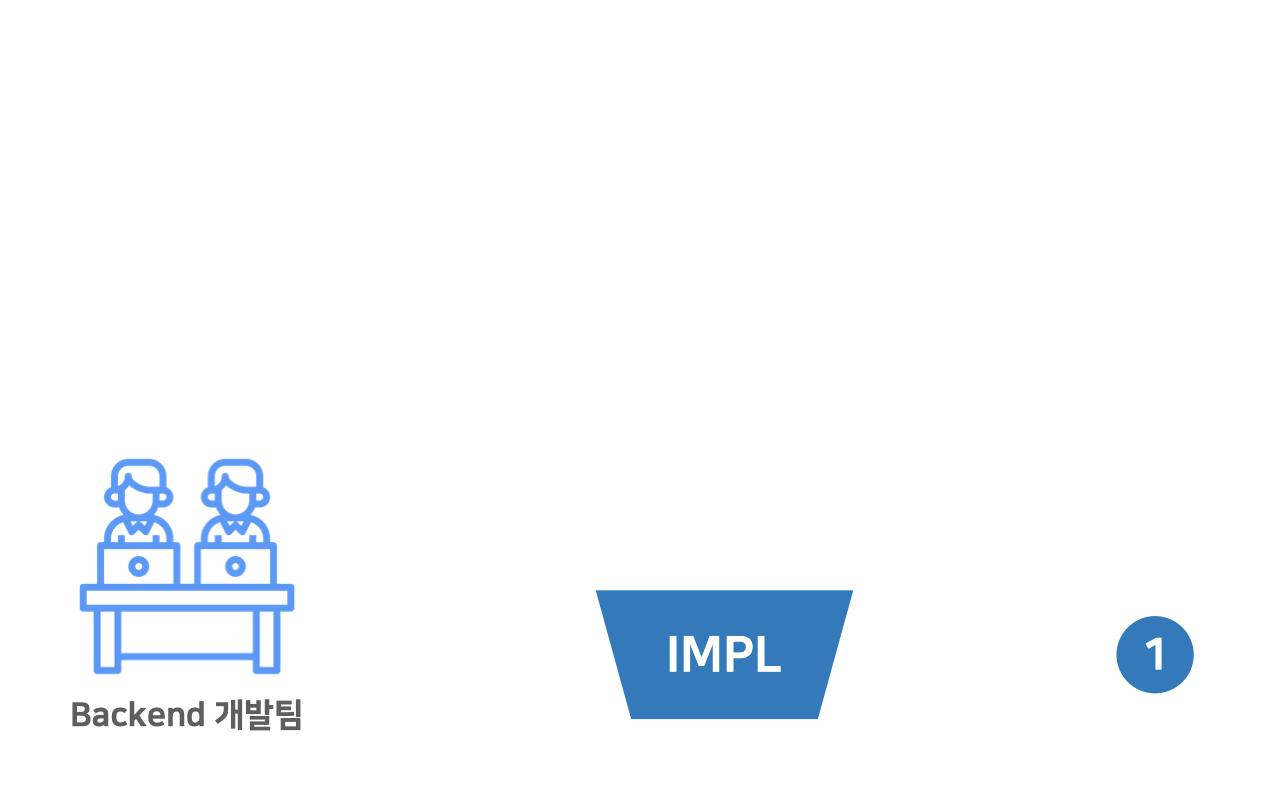
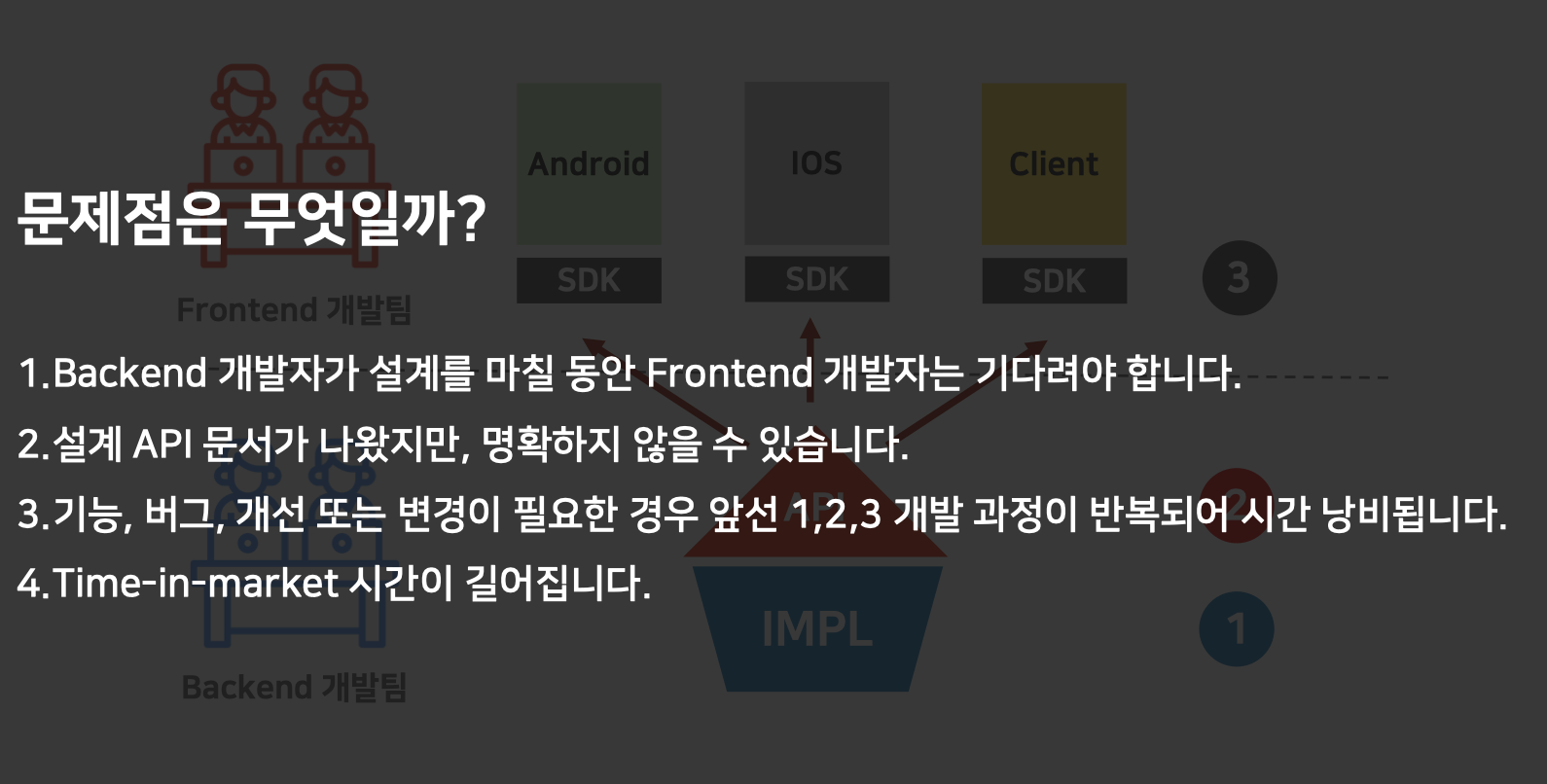
그리고 대부분 서비스의 시작은 백엔드팀의 설계로 시작합니다. 아마도 아래와 같은 그림일 것입니다.

어느정도 백엔드팀에서 개발을 맞쳤다면, 이제 프론트엔트와 협업하기 위한 API를 제공합니다.

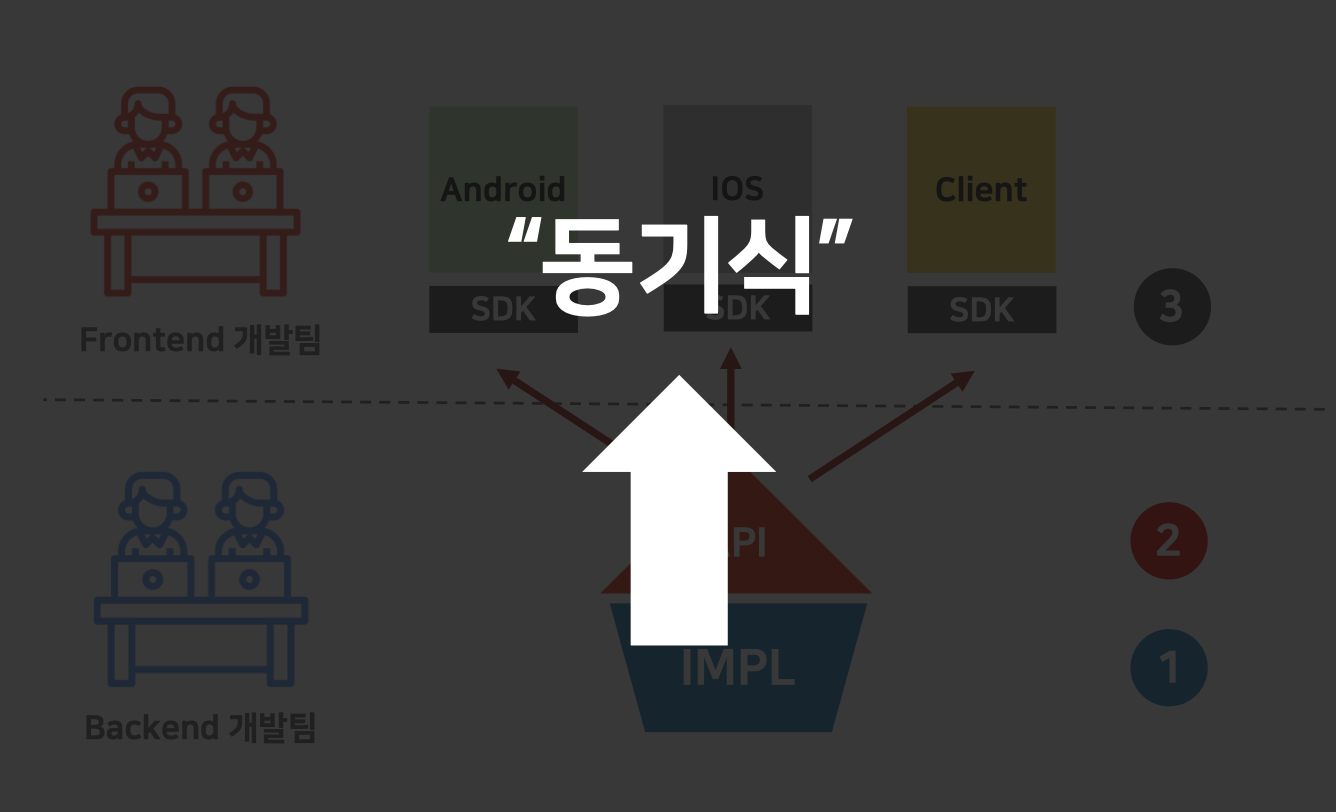
그리고 만들어진 API는 각각의 클라이언트에서 사용하게 될 것입니다.

이렇듯, 밑에서 위로 하나하나 동기식으로 개발되는 것이 우리의 일반적인 개발 과정입니다.

이러한 동기식 개발과정은 어떤 문제점이 있을까요?


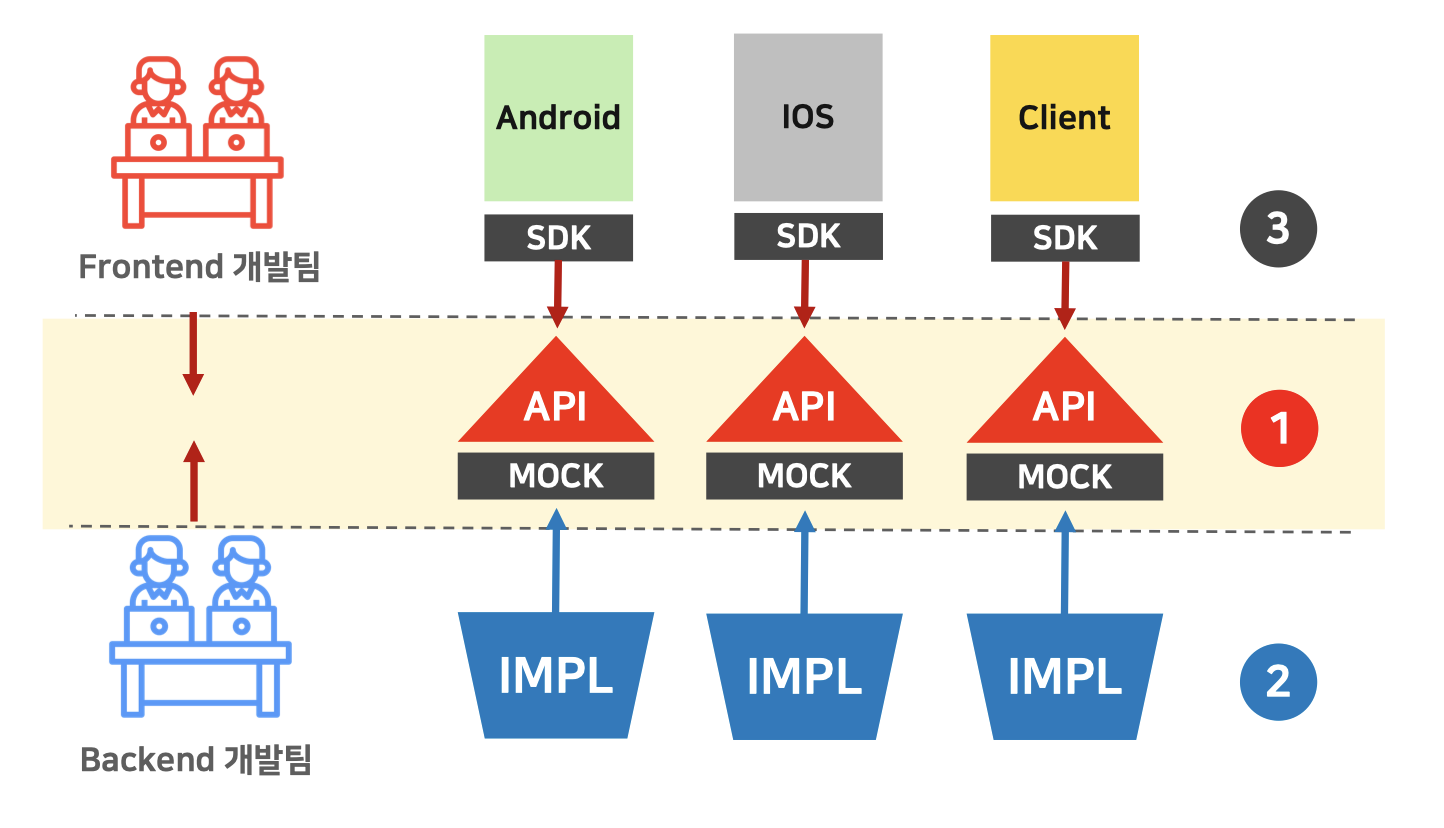
이번에는 API First Design의 개발방식을 살펴보겠습니다.
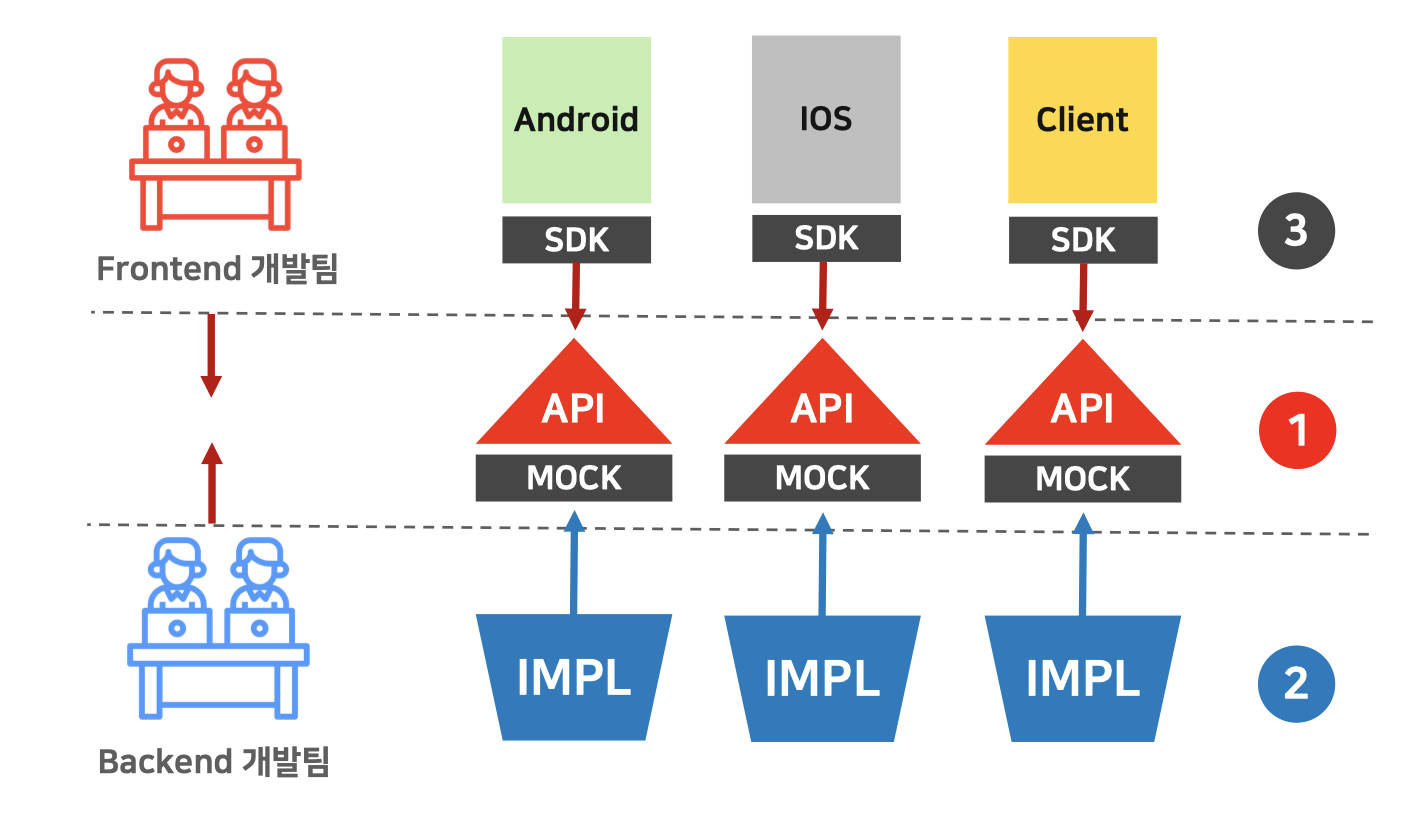
API First Design 은 우선 프론트엔트와 백엔드간에 협업을 통해 API를 우선적으로 만들어 냅니다.

이렇게 만들어낸, API는 MOCK을 함께 만들어 Stub과 함께 제공합니다.

만들어진 API와 MOCK은 백엔드와 프론트엔드에 공급되어 주어진 API를 구현합니다.
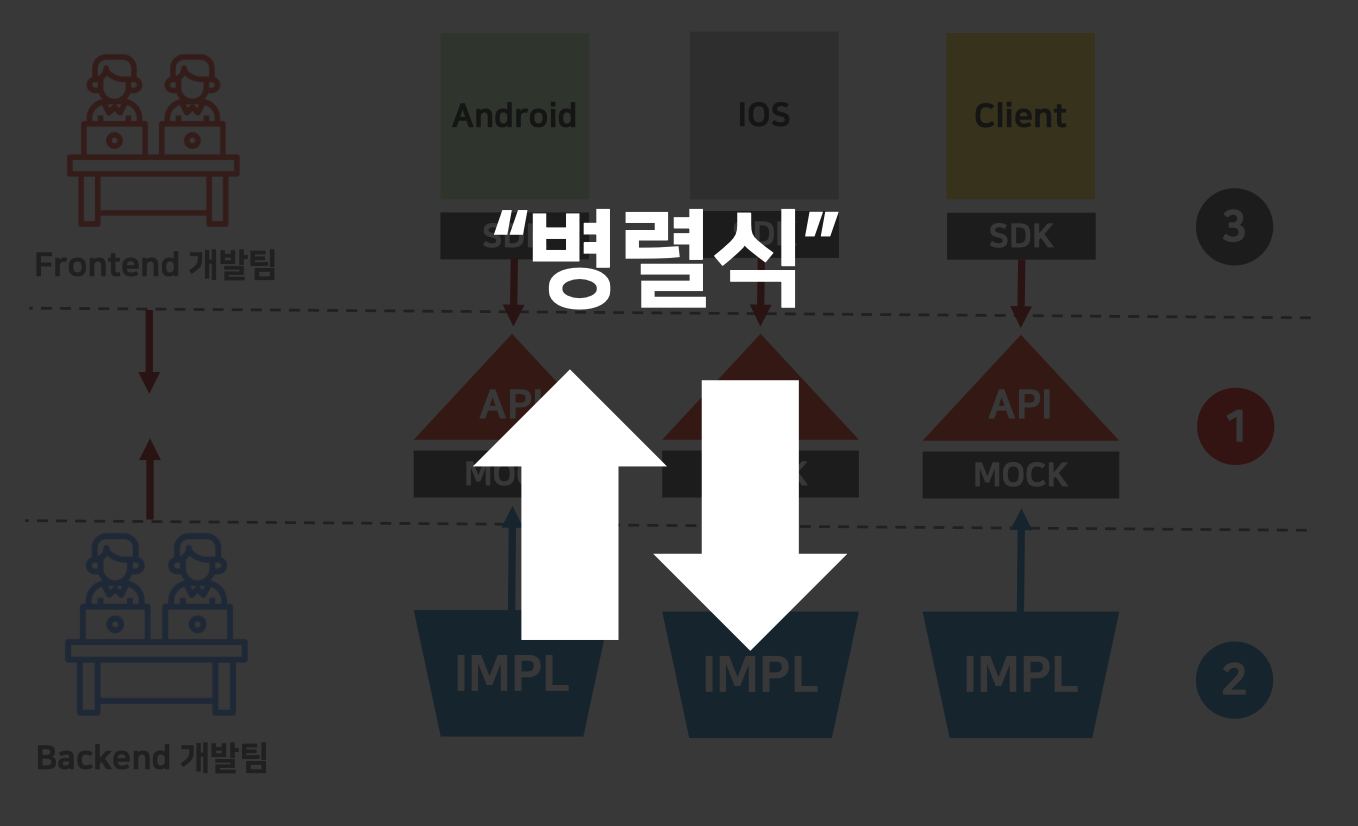
이런 방식을 병렬식 이라고 부릅니다.

위와같은 병렬식의 장점은 어떤 것이 있을까요?

이렇게 API First Design 의 개발 과정을 살펴봤습니다. 그렇다면 테스트 관점에서는 어떤 이점이 있을까요?

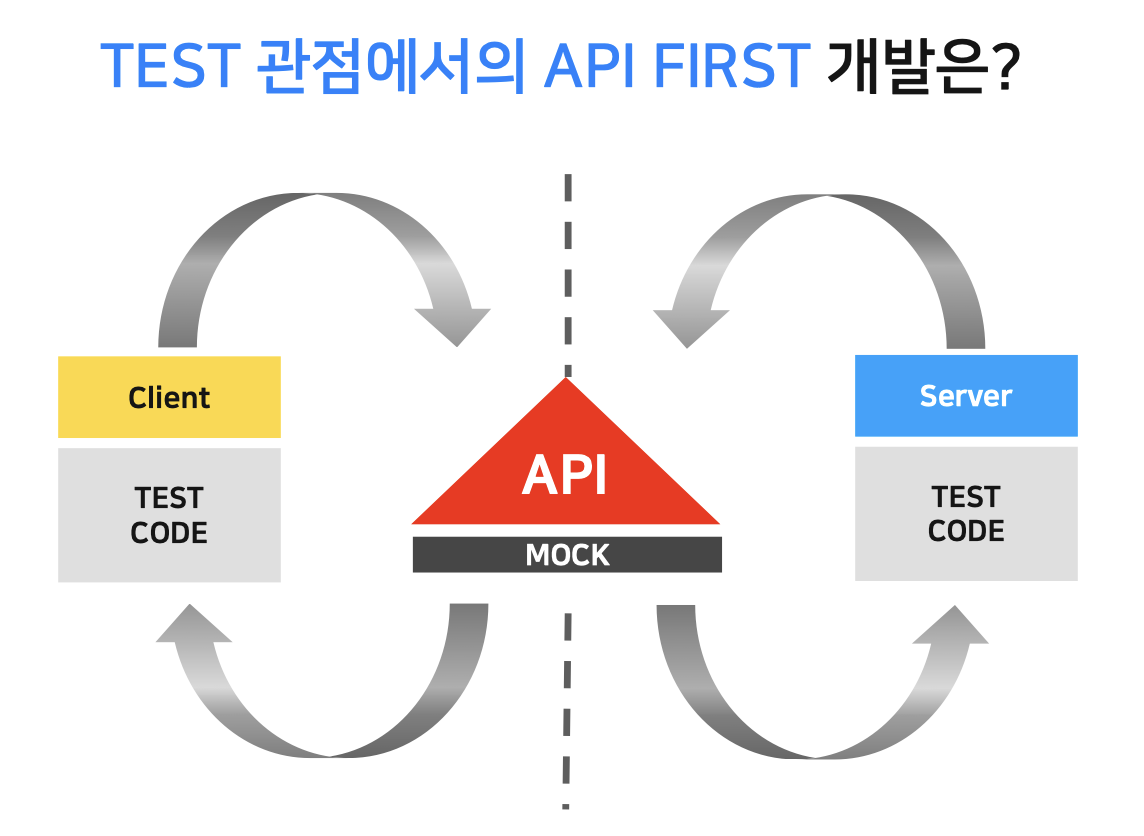
4. API First Design 테스트 관점에서 어떤 이점이 있을까?

이번에는 테스트관점으로 살펴봅시다.
개발 완료와 동시에 만들어져 있는 MOCK을 통해 자동화된 API 테스트 셋을 확보할 수 있습니다.
또한, 서버와 클라이언트 별로 테스트 레이어가 분리되어 테스트 비용과 복잡도가 크게 감소할 수 있습니다.
(*테스트 비용: 서버를 클라이언트 통해서 테스트하면 속도도 느리고, 테스트 데이터를 만들기 어려워 시간이 오래 걸립니다.
*테스트 복잡도? : 결함이 발생했을 때 이 결함이 어느 영역의 결함인지 찾기 어려울 수 있습니다)
그럼 이번에는 전체적인 API-FIRST DESIGN의 전체적인 개발 시나리오를 살펴보겠습니다.
5. API First Design 를 실천하기 위한 도구로...
저는 API First Design을 실천하기 위한 도구로, Swagger 를 활용했습니다. 대부분 Swagger 는 UI로서 활용되는 경우만 알고 계시는데, 코드를 생성하는 기능도 존재합니다.
그 뒤로...
지금까지 API First 개발이라는 이론적인 내용에 집중해 설명했습니다.
이제부터 진짜 동작되는 코드를 통해서 이해할 수 있는 시간을 가져볼까 합니다.
Swagger Codegen 에 대해서 간단히 설명하고,
하나의 컨트롤러는 하나의 API를 가지는 부분에 대해서 설명하고,
Swagger CodeGen CLI 에 대해서 설명하고,
직접 Gradle 에서 Swagger를 어떻게 사용하는지 살펴볼 예정입니다.
마지막으로, 직접 Custom 해서 나만의 Code 생성기를 만들었던 내용에 대해서 공유할 예정입니다.
[참고자료]
dzone.com/articles/an-api-first-development-approach-1
swagger.io/blog/api-design/design-first-or-code-first-api-development/
'API-First Design' 카테고리의 다른 글
| 4. Gradle 프로젝트에서 Swagger Codegen 적용하기. (0) | 2020.10.18 |
|---|---|
| 3. Swagger CodeGen CLI 는 무엇인가? (0) | 2020.10.18 |
| 2. Swagger을 소개합니다. (0) | 2020.09.30 |



댓글