들어가기
이전에 API First Design 설계에 대한 내용을 다뤄봤습니다. API First Design 을 실천할 수 있는 도구들은 다양하게 있습니다. 그 중에서 저는 오픈소스 Swagger 를 선택했습니다.
그렇다면 Swagger 가 무엇인지 간단하게 알아볼 필요가 있을 것 같아, 이렇게 소개하는 포스팅을 합니다.
Swagger의 메인 페이지를 들어가면,

여기서 우리는 Swagger의 철학을 이해할 수 있습니다.
Swagger의 오픈 소스를 사용해, 사용자, 팀 및 기업을 위한 API 개발을 단순화하세요.
메인 페이지에 나타낸만큼 Swagger 는 API 를 설계하기 위한 다양한 도구를 제공해줍니다.
그 도구들은 아래와 같습니다.

여기서 SwaggerHub는 클라우드 상에 아래 Swagger Editor, UI, Codegen 의 도구을 저장할 수 있는 공간을 의미합니다.
Swagger Editor

Swagger Editor 는 그림에서 보여지는 것과 같이, Yaml 파일을 통해 API를 정의할수 있도록 Preview 를 제공해주는 도구입니다. 이 Yaml 파일을 SwaggerHub에 저장할 수도 있고, 또는 이를 활용해 아래 UI, CodeGen을 할 수 있습니다.
Swagger UI

Swagger UI는 이미 많은 토이프로젝트에서 사용해봤을 것 같습니다.
문서화 도구로서, HTTP 테스트를 해볼수도 있고, 권한 테스트도 해볼 수 있습니다.
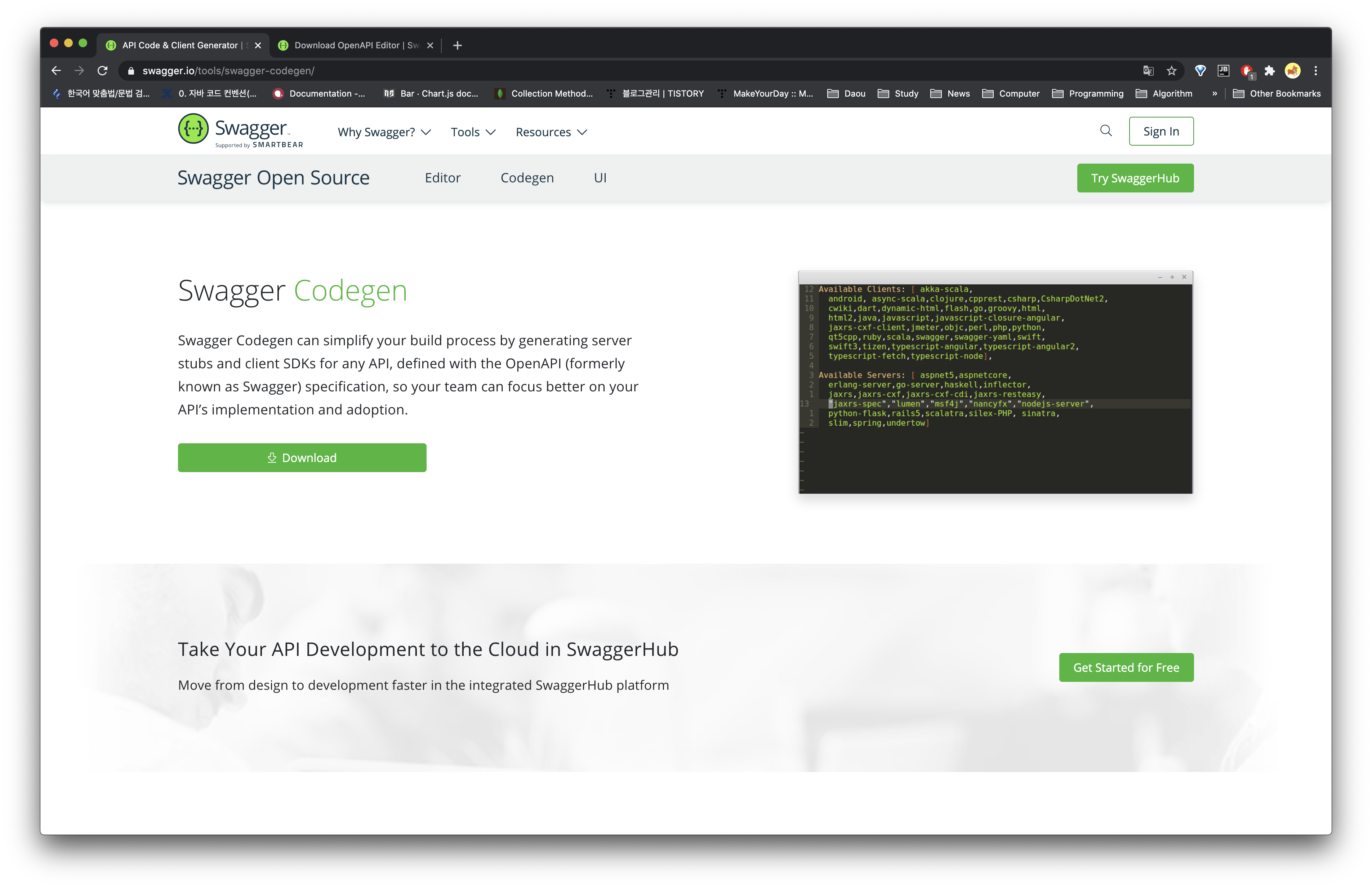
Swagger Codegen
마지막으로 API-First Design에서 언급했던 Codegen을 소개합니다.

Swagger Codegen 는 앞서 Editor로 작성한 Yaml 파일을 코드로 생성하게 해주는 도구입니다.

위와같이 Yml 파일을 만들어서, Swagger Codegen을 활용하면,

위와같은 방식으로 코드를 생성하게 해줍니다.
마무리
지금까지 간단하게 Swagger에 대해서 알아봤습니다. 그 중에서도 Swagger Codegen이 저에게는 가장 인상깊었습니다.
다음 포스팅에서는 실제로 Yaml 파일에서 작성되는 각각의 field 들이 무슨 의미를 가지고 있는지 설명할 예정입니다.
오늘도 저의 포스트를 읽어주셔서 감사합니다.
'API-First Design' 카테고리의 다른 글
| 4. Gradle 프로젝트에서 Swagger Codegen 적용하기. (0) | 2020.10.18 |
|---|---|
| 3. Swagger CodeGen CLI 는 무엇인가? (0) | 2020.10.18 |
| 1. API First Design 설계의 선순환 (1) | 2020.09.30 |



댓글