SwaggerCodeGen CLI 에 대한 설명은 이전에 했었습니다.
이제부터는 Gradle 프로젝트에 SwaggerCodegen을 적용하는 방법에 대해서 알아보겠습니다.
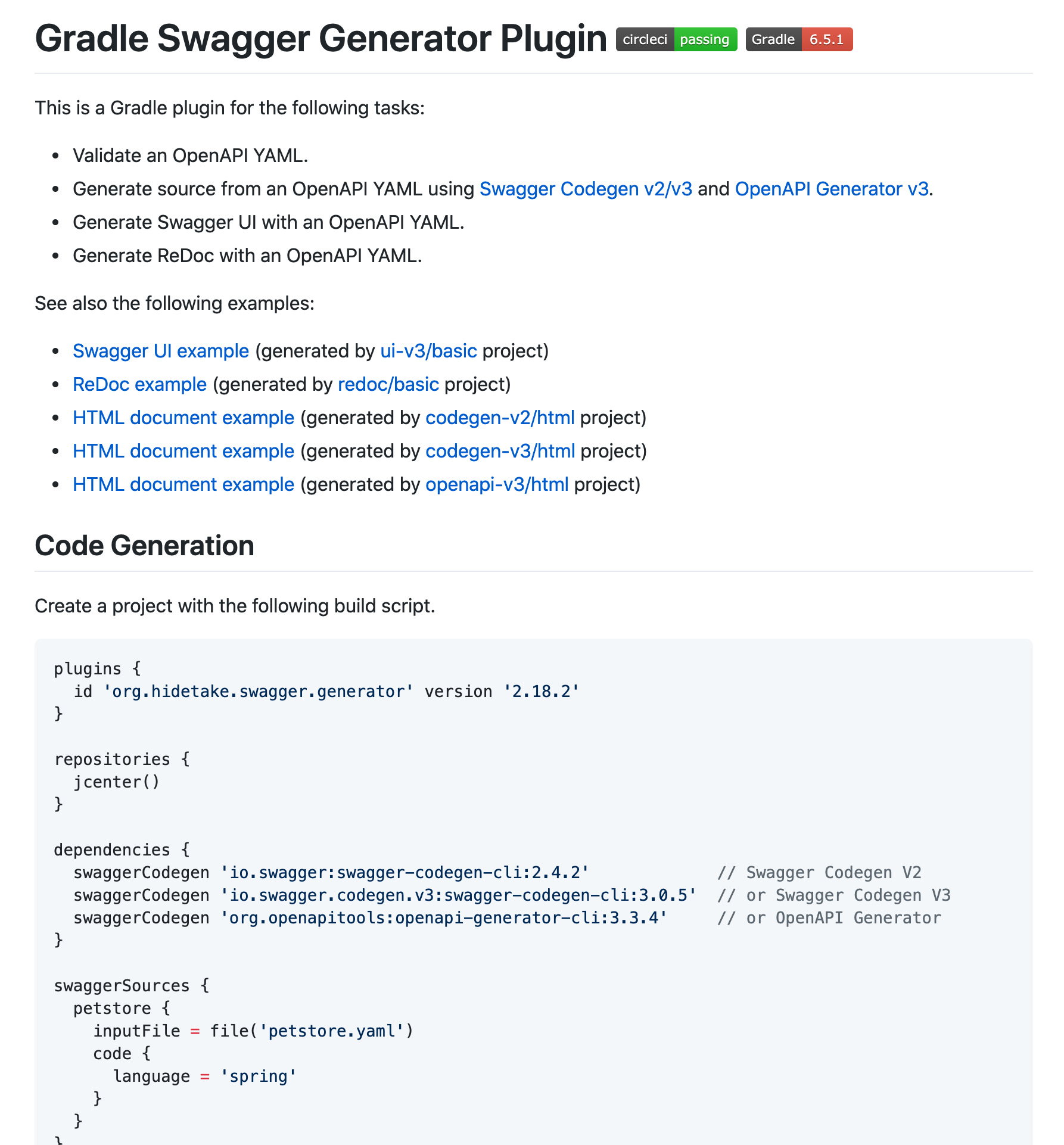
먼저 Gralde SwaggerCodegen Plugin 을 알아야 합니다. 저 또한 여기 나온 메뉴얼대로 진행했습니다.

당연히 우선적으로 행해져야 하는 부분은 의존성을 추가하는거겠죠?
plugins {
id 'org.hidetake.swagger.generator' version '2.18.2'
}
repositories {
jcenter()
}
dependencies {
swaggerCodegen 'io.swagger:swagger-codegen-cli:2.4.2' // Swagger Codegen V2
swaggerCodegen 'io.swagger.codegen.v3:swagger-codegen-cli:3.0.5' // or Swagger Codegen V3
swaggerCodegen 'org.openapitools:openapi-generator-cli:3.3.4' // or OpenAPI Generator
}
swaggerSources {
petstore {
inputFile = file('petstore.yaml')
code {
language = 'spring'
}
}
}
// Configure compile task dependency and source
compileJava.dependsOn swaggerSources.petstore.code
sourceSets.main.java.srcDir "${swaggerSources.petstore.code.outputDir}/src/main/java"
sourceSets.main.resources.srcDir "${swaggerSources.petstore.code.outputDir}/src/main/resources"여기서 주목해야 될 부분으로 dependencies 에 나온 3가지입니다. 여기서 저는 Swagger Codegen V2 를 사용하기 때문에(V3 와 큰 차이가 없습니다.) V2만 남겨두고 제거했습니다.
위 의존성 추가하는 코드에서는 나오지 않았지만, 사실
implementation 'io.swagger:swagger-annotations:1.5.22'이 코드도 추가해줘야 합니다. Spring으로 Codegen을 할 경우, Swagger UI 를 만들기 위한 다양한 어노테이션이 생성되는데, 이 때 필요하게 됩니다.
그리고 그 밑에 swaggerSources 부분이 핵심 부분입니다.
어떤 프로젝트이름으로, 사전에 정의된 yaml 파일을 Input으로 받고, 생성되는 코드는 Spring 코드이다.
swaggerSources 블록은 config를 정의하는 부분으로서 추후 Custom SwaggerCodegen 을 만들게 되면 더욱 중요해지는 부분입니다.
// Configure compile task dependency and source
compileJava.dependsOn swaggerSources.petstore.code
sourceSets.main.java.srcDir "${swaggerSources.petstore.code.outputDir}/src/main/java"
sourceSets.main.resources.srcDir "${swaggerSources.petstore.code.outputDir}/src/main/resources"위 코드의 정의는, 다중 프로젝트일 경우, 소스코드의 위치를 지정해주는 역할을 합니다.
더 자세한건, github.com/int128/gradle-swagger-generator-plugin링크를 참조하시면 됩니다.
다음 포스트에서는 실제 SwaggerCodegen 을 어떻게 Custom하여 원하는 방식의 코드를 생성하도록 만들었고,
이를 Gradle에 적용하면서 고민했던 내용에 대해서 다뤄보도록 하겠습니다.
감사합니다.
'API-First Design' 카테고리의 다른 글
| 3. Swagger CodeGen CLI 는 무엇인가? (0) | 2020.10.18 |
|---|---|
| 2. Swagger을 소개합니다. (0) | 2020.09.30 |
| 1. API First Design 설계의 선순환 (1) | 2020.09.30 |



댓글